에뮬레이터(Emulator)를 이용한
앱 테스트하기
안드로이드 폰이 없거나, 보다 편하게 테스트를 하기위해 에뮬레이터 연결을 이용하여,
만든 앱을 테스트 하는 방법을 알아보도록 하겠습니다.
1. 설치 소프트웨어를 다운로드 합니다.
appinventor.mit.edu/explore/ai2/windows.html 로 이동하여, Download the installer 를 클릭하여 파일을 다운 받습니다.

2. 다운받은 파일을 설치 해 줍니다.
다운받은 파일 위에서 마우스 오른쪽 버튼을 클릭하여 관리자 권한으로 실행(A) 을 클릭 하여 설치 해 줍니다.
Next 또는 I Agree 버튼을 클릭하여 설치 해 줍니다.

2. 설치가 완료되면 프로그램을 실행 해 줍니다.
aiStarter 실행 아이콘을 클릭하여 실행 시켜 줍니다.
설치된 프로그램을 실행 한 상태에서 앱인벤터2 웹화면 상단에서 연결 → 에뮬레이터 메뉴를 클릭 해 줍니다.
그러면 다음과 같이 실행되는 것을 확인 할 수 있습니다.

처음 실행을 하게 되면, 앱의 버전이 오래되어 업데이트 요청을 합니다. 그러면 확인 버튼을 클릭하여 업데이트를 진행 해 줍니다.
업데이트가 완료되면 완료를 선택 해 줍니다.
업데이트가 모두 끝나면 웹화면에서 연결 → 다시연결하기 를 클리 해 주시면 아래와 같이 에뮬레이터 화면이 나타납니다.
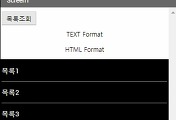
MIT아이콘을 클릭하면 다음과 같이 개발 중인 앱 인벤터가 에뮬레이터 화면에서 실행 됩니다.

그 다음 앱인벤터 웹 화면에서 수정을 하게 되면 다시 로드되어 적용되는 것을 확인 할 수 있습니다.
'어린이 코딩 > 앱인벤터 기초' 카테고리의 다른 글
| 앱인벤터 제어 각각 반복(for문) 완벽 가이드 (0) | 2017.11.12 |
|---|---|
| 앱인벤터 공통블록 제어 완벽 가이드 - 만약 그러면(IF문) (0) | 2017.11.11 |
| 앱인벤터2 - 목록뷰 및 레이블 컴포넌트 완벽 가이드 (0) | 2017.10.20 |
| 앱인벤터2 - 버튼기능 완벽 가이드 (0) | 2017.10.17 |
| [인벤터] 퓨전테이블(Fusiontables)을 이용한 모바일 앱 데이터 저장하기 (0) | 2017.09.26 |